使用float属性或position属性布局的缺点


示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。
示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。
页面中其它内容
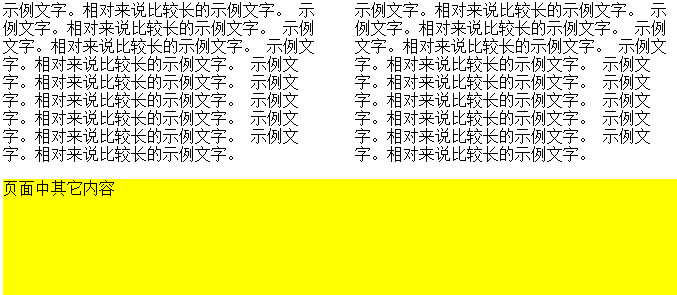
使用上面代码页面显示如下所示:

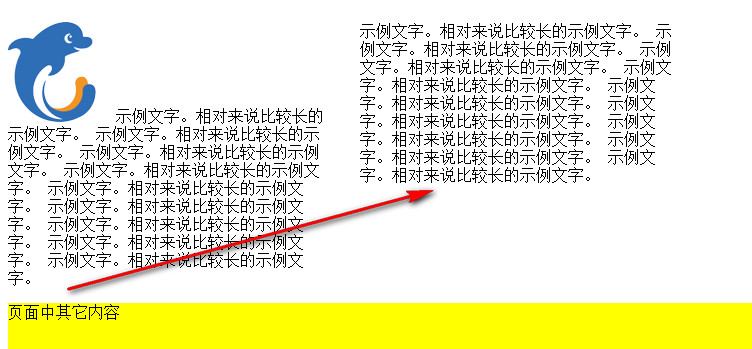
但是当上面示例中div1和div2中任何一个元素中添加了一点不一样的东西,比如说增加一个图片

那么显示的页面效果就会如下所示,(也就是说无法实现两个元素的询问对齐)

那么该怎么样解决这个问题呢
css3中加入多栏布局,使用多栏布局可以将一个元素中的内容分成多栏显示,并且确保各栏中内容底部对齐。主要可以使用如下属性
column-count:要显示的列数
column-width:当前列显示的宽度(通过指定每栏的最小宽度,让浏览器自动计算分栏的数量)
column-gap:多栏之间的间隔距离
column-rule:在栏与栏之间增加一条间隔线,并设置该间隔线的宽度颜色等
一般性盒布局
一般性页面布局都是分成左中右,像如下的例子一样的


内容
示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。 示例文字。相对来说比较长的示例文字。
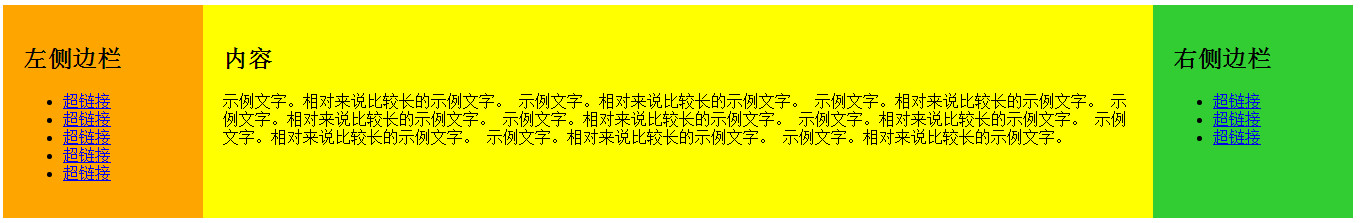
代码运行后的界面效果如下所示:

可以看到使用float属性或position属性,左右两侧或多栏中div元素的底部并没有对齐
使用盒布局
下面使用盒布局的方式来使得底部对齐,将上面的css改为如下所示:
#container { display:-moz-box; display:-webkit-box; } #left-sidebar { width: 200px; padding: 20px; background-color: orange; } #contents { width: 300px; padding: 20px; background-color: yellow; } #right-sidebar { width: 200px; padding: 20px; background-color: limegreen; } #left-sidebar, #contents, #right-sidebar { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 其实也就是在最外层的div上使用了display:box,并去除了里面三个div的float:left的属性,界面运行效果图如下所示:

这里顺便说一下,使用盒而已和多栏布局的区别:1、多栏布局每栏宽度必须相等2、使用多栏布局不可能具体指定什么栏显示什么内容,也就是说多栏布局适合在使用显示文章内容的时候而不适合用于安排整个网页的各个元素的结构
使用自适应窗口的弹性盒布局
对于上面的例子,如果我们想让这三个div的总宽度等于浏览器窗口的宽度,也就是说随着浏览器窗口宽度的改变而改变,应该怎么做呢
事实上很简单,只要在中间的div上增加-webkit-box-flex:1;-moz-box-flex:1; 这个属性就可以了,css代码如下所示:
#container { display:-moz-box; display:-webkit-box; } #left-sidebar { width: 200px; padding: 20px; background-color: orange; } #contents { -webkit-box-flex:1; -moz-box-flex:1; width: 300px; padding: 20px; background-color: yellow; } #right-sidebar { width: 200px; padding: 20px; background-color: limegreen; } #left-sidebar, #contents, #right-sidebar { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 界面运行效果如所示所示:

改变元素的显示顺序
那么我们怎样改变元素的显示顺序呢,比如说我想让左侧栏在最右,内容栏在最左显示,怎么办?
css3提供了一个属性box-ordinal-group属性来改变各元素的显示顺序,大家看看我的css只是在里面的每个div增加了box-ordinal-group,就轻而易举的改变了它们的显示顺序
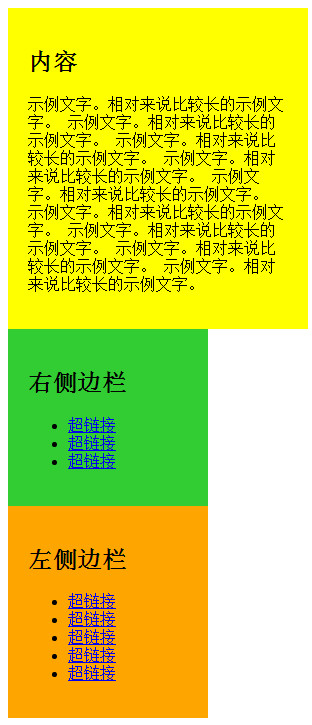
#container { display: -moz-box; display: -webkit-box; } #left-sidebar { -moz-box-ordinal-group: 3; -webkit-box-ordinal-group: 3; width: 200px; padding: 20px; background-color: orange; } #contents { -moz-box-ordinal-group: 1; -webkit-box-ordinal-group: 1; -webkit-box-flex: 1; -moz-box-flex: 1; width: 300px; padding: 20px; background-color: yellow; } #right-sidebar { -moz-box-ordinal-group: 2; -webkit-box-ordinal-group: 2; width: 200px; padding: 20px; background-color: limegreen; } #left-sidebar, #contents, #right-sidebar { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 界面效果图如下所示(是不是挺神奇的):

改变元素的排列方向
那如果要改变元素的排列方向呢,在css3中可以使用box-orient来指定多个元素的排列方向。只需要在最外层的div上增加box-orient属性就可以了。css代码如下所示:
#container { display: -moz-box; display: -webkit-box; -moz-box-orient:vertical; -webkit-box-orient:vertical; } #left-sidebar { -moz-box-ordinal-group: 3; -webkit-box-ordinal-group: 3; width: 200px; padding: 20px; background-color: orange; } #contents { -moz-box-ordinal-group: 1; -webkit-box-ordinal-group: 1; -webkit-box-flex: 1; -moz-box-flex: 1; width: 300px; padding: 20px; background-color: yellow; } #right-sidebar { -moz-box-ordinal-group: 2; -webkit-box-ordinal-group: 2; width: 200px; padding: 20px; background-color: limegreen; } #left-sidebar, #contents, #right-sidebar { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 界面立马就完全变了

元素宽度与高度的自适应
在使用盒布局时,元素的宽度与高度具有自适应性,也就是说元素的宽度与高度可以根据排列方向的改变而改变
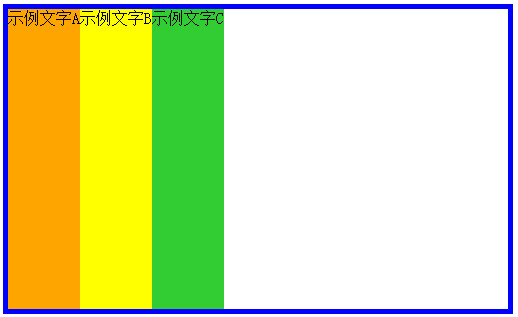
看下面的例子,整个html界面代码如下所示:


界面效果如下所示:

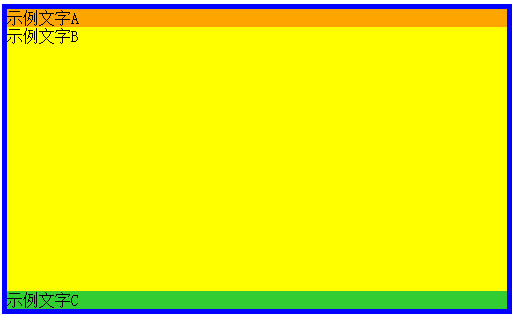
当我们改变上述代码container里面的css如下所示(也就是改变排列方式为垂直方向):
#container { display: -moz-box; display: -webkit-box; border: 5px solid blue; -moz-box-orient: vertical; -webkit-box-orient: vertical; width: 500px; height: 300px; } 则界面效果图如下所示:

使用弹性盒布局来消除空白
看了上面的效果图,大家一定在想,容器中总还是留出一大片空白的区域,应该要怎样来消除呢?其实可以使用css3中的弹性盒布局来解决,也就是使得多个参与排列的元素的总宽度与总高度始终等于容器的宽度与高度
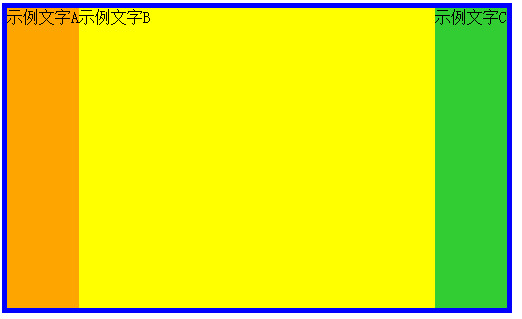
下面我们来修改一下上述代码(将排列方向设置为水平,在中间一个子div上加入box-flex属性)
css样式如下所示:
#container { display: -moz-box; display: -webkit-box; border: 5px solid blue; -moz-box-orient: horizontal; -webkit-box-orient: horizontal; width: 500px; height: 300px; } #text-a { background-color: orange; } #text-b { background-color: yellow; -moz-box-flex:1; -webkit-box-flex:1; } #text-c { background-color: limegreen; } #text-a, #text-b, #text-c { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 界面显示效果便如下所示了

当然你也可以设置排列方向为垂直,那么界面自然会显示成如下这样了

对多个元素使用box-flex属性
现在我们不只对中间的子div加上box-flex,也对第一个子div加上box-flex,那么结果会怎么样呢
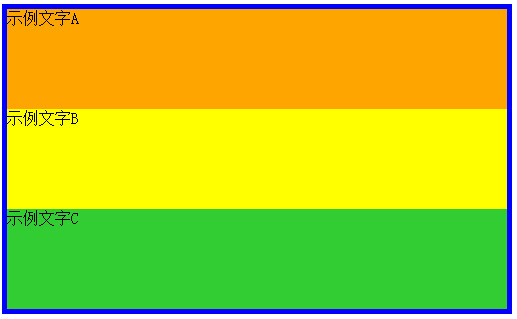
#container { display: -moz-box; display: -webkit-box; border: 5px solid blue; -moz-box-orient: vertical; -webkit-box-orient: vertical; width: 500px; height: 300px; } #text-a { background-color: orange; -moz-box-flex: 1; -webkit-box-flex: 1; } #text-b { background-color: yellow; -moz-box-flex: 1; -webkit-box-flex: 1; } #text-c { background-color: limegreen; } #text-a, #text-b, #text-c { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } 
如果三个子div都加上box-flex属性,那么每个div高度等于容器的高度除以3,也就是效果图所示所示:

其实box-flex:1就是让其占据刚刚好的宽度,也就是说除去其它的部分,它刚好占满全部
你动手去尝试一下用box-flex:2,会发现box-flex:2并非box-flex:1的两倍就是这个道理,1只是代表单位像素,也就是刚刚好的宽高,并非代表数值
指定水平方向与垂直方向的对齐方式
在css2中,如果想方案水平居中就只能用text-align:center,但是却不能让文字垂直居中,在css3中,只要让div元素使用box-align属性就行了。
示例代码
div { display: -moz-box; display: -webkit-box; -moz-box-align: center; -webkit-box-align: center; -moz-box-pack: center; -webkit-box-pack: center; width: 200px; height: 100px; background-color: pink; } 
如果在div容器中放入“示例文字”这几个字,界面运行效果就会如下所示:(同样,如果我们在div里面放入图像也是可以实现水平和垂直方向居中的)
